このTIPSでは、未経験から独学でフリーランスWebデザイナーを目指して日々勉強中という方へ、Webデザイン・制作歴10年以上の現役フリーランスデザイナーがお役立ち情報を発信しています。
第一回目は「ワイヤーフレームは必ず作ろう」です。
なぜワイヤーフレームが必要なのか、成果の出るワイヤーフレームはどうやってつくるのか?などを解説していきますね!!

いきなり「デザイン」しちゃうのは危険!!
ウェブ制作する時に、いきなり「デザイン」からはじめてしまっていませんか?
ちなみにわたし自身もWebデザインをはじめたばかりの頃は、いきなりデザインからとりかかっていました。というか、何ならデザインとコーディングも一緒にしてしまっていたくらい(笑)
それらが絶対にダメっていうわけではないのですが、いきなりデザインから始めてしまうことにより、ウェブサイト制作において重要な「何を伝えたいか」「誰に届けたいか」「どうやって伝えるか」をうっかり見落としてしまいがちです。
もしあなたが、
ワイヤーフレームってただの下書きでしょ?
などと思っていたりしたら……それは大きな間違いなのです!!
なぜワイヤーフレームが必要なのか
ウェブサイトの本来の役割・目的というのは「情報を届けたいひとへ、届けたい情報がある場所へ正しく導く」ということです。これはサイトの大小問わず全てにおいて言えることだと思います。
ただ美しいだけとかオシャレっぽくみえるとか、それだけで良いなら今の時代、それらしく見えるウェブサイトを素人さんでもすぐに簡単に、何なら無料でつくれるサービスなんて山ほどありますしね。
それだけしか考えられないうちはまだまだ素人レベルです。
プロのWebデザイナーというのは、美しい「導線」までしっかり考えられた仕事ができるかが勝負。
そのためには事前に「設計図」をつくることが大切です。
ワイヤーフレームは導線のための設計図
たとえば、家を建てるときだっていきなり「建設」はやらないですよね。
見た目がオシャレなキッチンやリビングをいきなり作っても、それが安全で快適なものかは…って考えると、ちょっと怖いですよね(汗)
安全で快適な家をつくるために、まずは大事な要素を建築家さんが設計図に落とし込んで、その設計図を元に大工さんたちによって家が建てられていきます。
その考え方や流れは、Webサイトをデザインして構築していくにあたり同じことが言えます。
Webデザインをする前には必ず「ワイヤーフレーム」をつくることが大切です。
ワイヤーフレームとは
ワイヤーフレームとは、超簡単に言うと「デザイン前の下書き」のことです。
ただ冒頭でも述べたように、ただの下書きではありません。
線や枠(ワイヤー)を使ってWebサイトに必要な要素をどのように並べるかの骨組み(フレーム)を作るということ。
そして、その骨組みはユーザーを伝えたい情報へしっかりと導けているか(導線)を検証するということが目的です。
また、ワイヤーフレームはチームプロジェクトに於いてもかなり重要な役割を果たします。
ウェブデザイン、HTML/CSSなどでのマークアップ・コーディング、PHPなどで動的プログラムの構築をチーム分業する場合、ワイヤーフレームがあることでチームメンバーとのコミュニケーションをスムーズに取ることができ、メンバーがそれぞれ事前に準備しておけることなども変わってきます。
特にプログラム構築がある制作案件の場合は、導線づくりがしっかりと出来ていないことによって、納品(ゴール)間近で不具合が発覚してしまいイチから作り直すことになり大幅に納期が遅れてしまう…など、予期せぬ大きなトラブルにも繋がりかねません。
ワイヤーフレーム作成の流れ
ここでは、ワイヤーフレーム作成の準備と流れについてご紹介します。
①要件定義・仕様策定
依頼されたクライアントから、サイトの制作方針や目標、サイトに掲載する情報や作業範囲などをできる限り細かくヒアリングし、おおまかな土台をつくります。
②情報整理・設計
ヒアリングで確認した情報の整理をします。ここでは主にヴィジュアル的な部分ではなく、ウェブサイト成果目標達成に向けての情報整理と設計に注力します。
③レイアウトをつくる
線や枠(ワイヤー)で要素を配置し、導線の骨組み(フレーム)を設計していきます。このときにPC版・スマホ版の両方のレイアウトを考えておくと良いでしょう。
成果の出やすいワイヤーフレーム作成の参考になるおすすめ書籍
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法
今の制作現場でWebデザイナーに求められる広範な知識とスキルを網羅した、これからプロになる人のために最適な入門書の決定版
著者
境祐司 , 小浜愛香 , 森本友理 , 野田一輝 , 北村篤志 , 有吉学
出版社
エムディエヌコーポレーション(MdN)
ワイヤーフレーム作成に便利なツール
ここでは、わたしが実際に使っているワイヤーフレーム作成ツールをご紹介します。
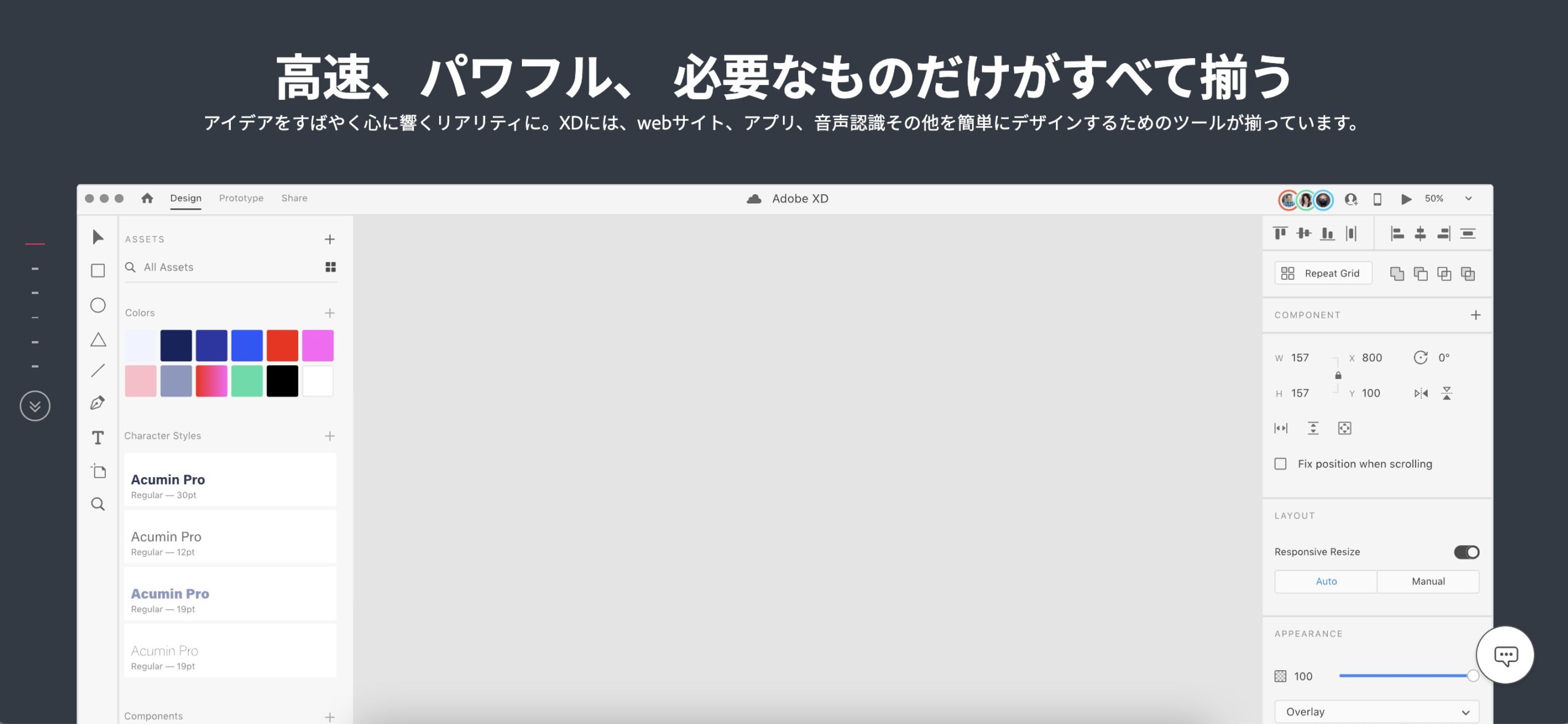
Adobe XD

UI・UXデザイナーに人気の高いAdobeのデザインツールです。XDをおすすめしたいポイントがいくつかあるのでご紹介しますね。
■ 軽量で仕事がサクサク進む
AdobeXDの良いところは、なんといっても「軽量さ」です。
まだXDが誕生していなかった頃は、イラストレーターやフォトショップを使ってワイヤーフレームを作成していましたが、重さが気になっていたんですよね…
結構ボリュームのあるウェブサイトの場合、重すぎるがために(環境によっては)途中で画面が固まってしまって「きゃーーーーー」ということもしばしばありました(笑)
XDで作成するようになってからは、そのような悲痛の叫びもなくなりました。
こういう制作シーンにおけるちょっとしたトラブル要因も、できれば回避できたほうが生産性がグンとあがります。
■ プロトタイプで動きを確認できる
AdobeXDにはプロトタイプ作成機能があり、スクロールや画面遷移などの簡単な動きを確認することができます。
Adobeアカウントをお持ちの場合は、XDの制作ドキュメントをオンライン上で共有し、クライアントやチームメンバーが閲覧している状態でリアルタイムに編集することが出来るので、メールやチャットツールを使うよりも進行がスムーズです。
Adobeアカウントをお持ちでない場合は、共有したプロトタイプのコメント機能で提案・修正などのテキスト指示が可能です。
Webデザインは、サイト全体を通じての導線づくりが大事なので、ワイヤーフレームの段階でこういった動きが確認できるというのはかなり便利です。
同じAdobe製品のイラレやフォトショにはプロトタイプ作成機能がないので、これもXDならではのおすすめポイントです。
■ そのままデザインフェーズへ進める
ワイヤーフレーム作成後、今度は本格的にデザインをしていく際、また別のツールを使ったりせずにそのまま進めていくことができるのもXDの利点です。
グラフィック作成をするためのツールはイラレほど豊富ではないですが、Webデザインに必要な主要部分はXDだけで十分制作可能です。複雑なグラフィックや素材を使いたい時は、イラレ側で作成したものをXDに反映すればOKです!!
AdobeXDの詳しい使い方はUdemy![]() などのオンライン動画講座で学べます。
などのオンライン動画講座で学べます。
AdobeXDを利用するにあたり参考になるおすすめ書籍①
Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル
AdobeXDを使ったWebデザインとUIのプロトタイピングを高品質なサイトを作りながら現場のワークフローに沿って学んでいく本です
著者
松下絵梨
出版社
翔泳社
AdobeXDを利用するにあたり参考になるおすすめ書籍②
豊富な作例で学ぶ Adobe XD Webデザイン入門 (Compass Booksシリーズ)
業種別・業態別のWebサイト制作を現場のプロが丁寧に解説。解説に使用したワイヤーフレームもダウンロード特典として配布するのですぐに実務に役立てることができます。
著者
池原健治 , 井斉花織 , 佐々木雄平 , 佐藤修 , 田中由花 , 古堂あゆ美 , 緑間なつみ , 井水大輔
出版社
マイナビ出版
AdobeXDを利用するにあたり参考になるおすすめ書籍③
【Amazon特別セット】豊富な作例で学ぶ Adobe XD Webデザイン入門[動画+デザインカンプセット]
プロの超速制作術を体験できる動画と書籍がセットに!『豊富な作例で学ぶ AdobeXD Webデザイン入門』の書籍と動画のセット商品となります。
著者
池原健治 , 井斉花織 , 佐々木雄平 , 佐藤修 , 田中由花 , 古堂あゆ美 , 緑間なつみ , 井水大輔
出版社
マイナビ出版
成果の出やすいワイヤーフレームを作ろう
ここまでご覧いただき、ワイヤーフレーム作成の重要性をご理解いただけましたでしょうか?
ワイヤーフレームは「情報を届けたいひとへ、届けたい情報がある場所へ正しく導く」ためにつくることが目的です。
今日からぜひ、成果の出やすいWebサイト構築のためのフレームワークを作成してみましょう!!